区别
在前端开发中,AJAX、Promise、axios、fetch 和 jQuery 都是与网络请求相关的技术或库。以下是它们的区别、联系、发展时间、先后顺序、实现基础,以及哪些是浏览器原生支持的、哪些是第三方库。
AJAX
概念: AJAX(Asynchronous JavaScript and XML)是一种在不重新加载整个网页的情况下与服务器进行通信的技术。它允许网页动态更新数据。
实现基础: 最初通过 XMLHttpRequest 对象实现。
发展时间: 大约在 2000 年代初被广泛采用。
浏览器原生支持: 是一种概念,不是一个具体的 API,但 XMLHttpRequest 是浏览器原生提供的。
联系: 是早期网页异步请求的基础技术。
Promise
概念: Promise 是 JavaScript 中用于异步操作的对象,提供了更优雅的处理异步代码的方法。
发展时间: 首次在 ECMAScript 6(ES6/ES2015)中引入。
浏览器原生支持: 是 JavaScript 标准的一部分,现代浏览器原生支持。
联系: Promise 为处理异步请求提供了更好的方式,fetch 和 axios 都基于 Promise。
fetch
概念: fetch 是一种用于网络请求的现代浏览器 API,基于 Promise,提供了更简洁的语法。
发展时间: 引入于 2015 年左右,成为现代前端开发的标准。
浏览器原生支持: 是浏览器原生 API,现代浏览器支持。
联系: 提供了对 XMLHttpRequest 的现代替代方案。
axios
概念: axios 是一个基于 Promise 的 HTTP 客户端,用于浏览器和 Node.js。
发展时间: 发布于 2014 年。
三方库: 是一个第三方库,需要通过 npm 等包管理工具安装。
联系: 封装了 XMLHttpRequest,提供了更友好的 API,与 fetch 类似但更功能丰富。
jQuery
概念: jQuery 是广泛使用的 JavaScript 库,提供简便的 HTML/DOM 操作、事件处理、动画和 AJAX 支持。
发展时间: 首次发布于 2006 年。
三方库: 是一个第三方库,需通过下载或链接外部资源使用。
联系: 封装了 XMLHttpRequest,使 AJAX 请求更简单。
先后顺序与关系
AJAX(概念)提出后,通过 XMLHttpRequest 实现。
jQuery 于 2006 年发布,简化了 DOM 操作和 AJAX。
Promise 是现代 JavaScript 中用于处理异步操作的机制,引入于 ES6。
axios 于 2014 年发布,基于 Promise 并封装了 XMLHttpRequest。
fetch 于 2015 年左右成为标准,提供了现代浏览器原生的网络请求接口。
总结
浏览器原生支持: XMLHttpRequest、Promise、fetch。
第三方库: jQuery、axios。
基于谁实现: axios 和 jQuery 基于 XMLHttpRequest,但 axios 使用 Promise,提供更现代的 API。 fetch 是新一代的原生 API,基于 Promise。
选择使用哪种技术或库取决于项目需求以及对现代化特性、浏览器兼容性和功能丰富性的要求。
AJAX是概念,XMLHttpRequest是AJAX的初次实现,axios基于XMLHttpRequest实现,并使用Promise进行封装,提供更简单的API,而fetch虽然基于Promise实现,但其使用的是浏览器更为底层的网络请求能力,并非使用XMLHttpRequest,且浏览器原生支持Promise,所以浏览器原生支持fetch而不原生支持axios。

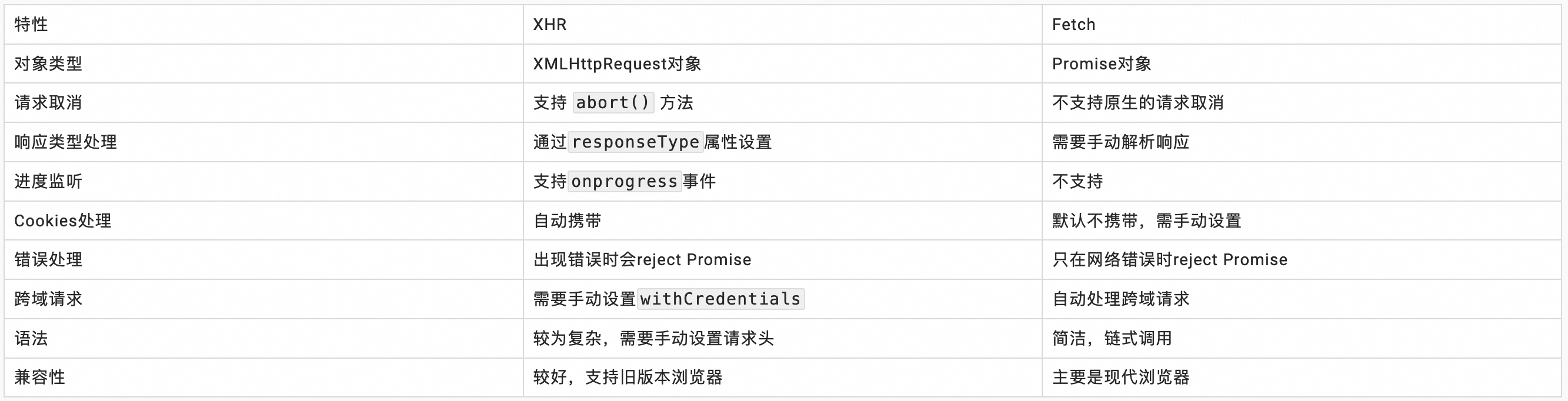
axios 和 fetch总结
axios:
实现基础: 基于 XMLHttpRequest(在浏览器环境中)或 Node.js 的 http 模块(在 Node.js 环境中)。
API 设计: 使用 Promise 进行封装,提供了更简洁和一致的 API 来处理 HTTP 请求。
功能: 提供了许多增强功能,如请求和响应拦截器、自动转换 JSON 数据、取消请求、并发请求处理等。
浏览器支持: 作为一个第三方库,需要通过 npm 或其他方式引入,不是浏览器的内置功能。
fetch:
实现基础: 使用浏览器的底层网络堆栈进行实际的 HTTP 请求。
API 设计: 基于 Promise,提供了一个现代化的、原生支持的 HTTP 请求接口。
功能: 提供了更现代的接口来处理请求和响应,支持流处理和其他现代特性。
浏览器支持: 原生支持,是现代浏览器内置的 API,无需额外引入库。
关键区别
实现层级: axios 封装了 XMLHttpRequest,而 fetch 是浏览器底层实现的 API,独立于 XMLHttpRequest。
支持方式: fetch 是浏览器内置的,而 axios 是一个需要单独引入的第三方库。
使用场景: axios 提供了许多高级功能,适合需要复杂请求处理的场景,而 fetch 提供了一个简洁的请求方式,适合大多数简单或中等复杂的请求处理需求。
总的来说,选择使用 axios 还是 fetch 取决于项目的具体需求以及开发者的偏好。
三方库
基于 XHR 封装的库
jquery:一个 JavaScript 库,提供了用于处理 DOM 操作、事件处理和 XHR 请求的便捷方法。
axios:一个流行的 HTTP 请求库,基于 XHR 开发,支持浏览器和 Node.js。
基于 fetch 封装的库
redaxios:它具有与 axios 类似的 API,但更轻量级且适用于现代 Web 开发。
umi-request:由 Umi 框架维护的网络请求库,提供了强大的拦截器、中间件和数据转换功能。



评论区